Portfolio
Andiamo Osteria
ACTIVITÉ
SERVICES
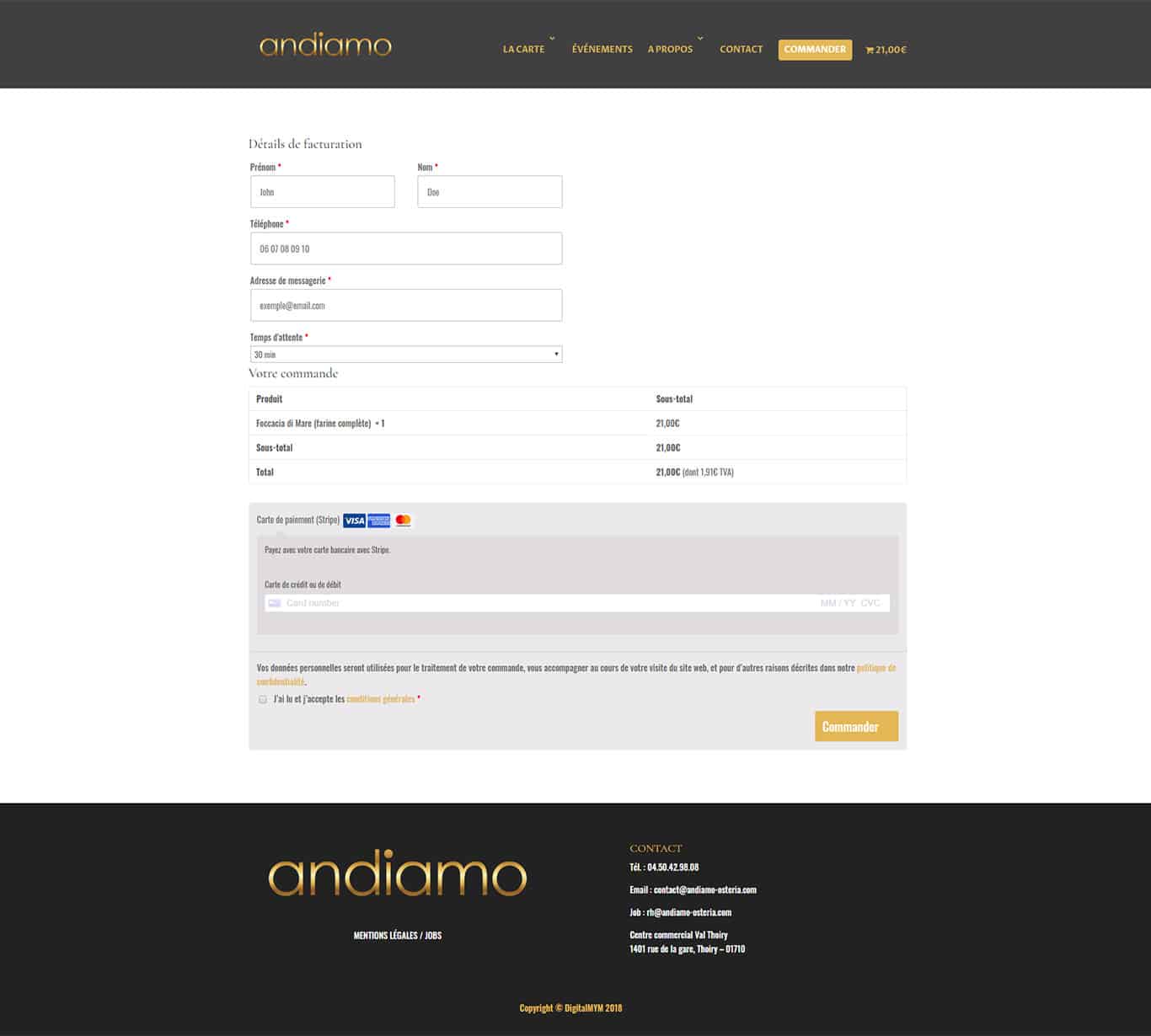
Système de paiement en ligne andiamo-osteria.com
Connexion des commandes à l’imprimante en cuisine
Templates d’emails

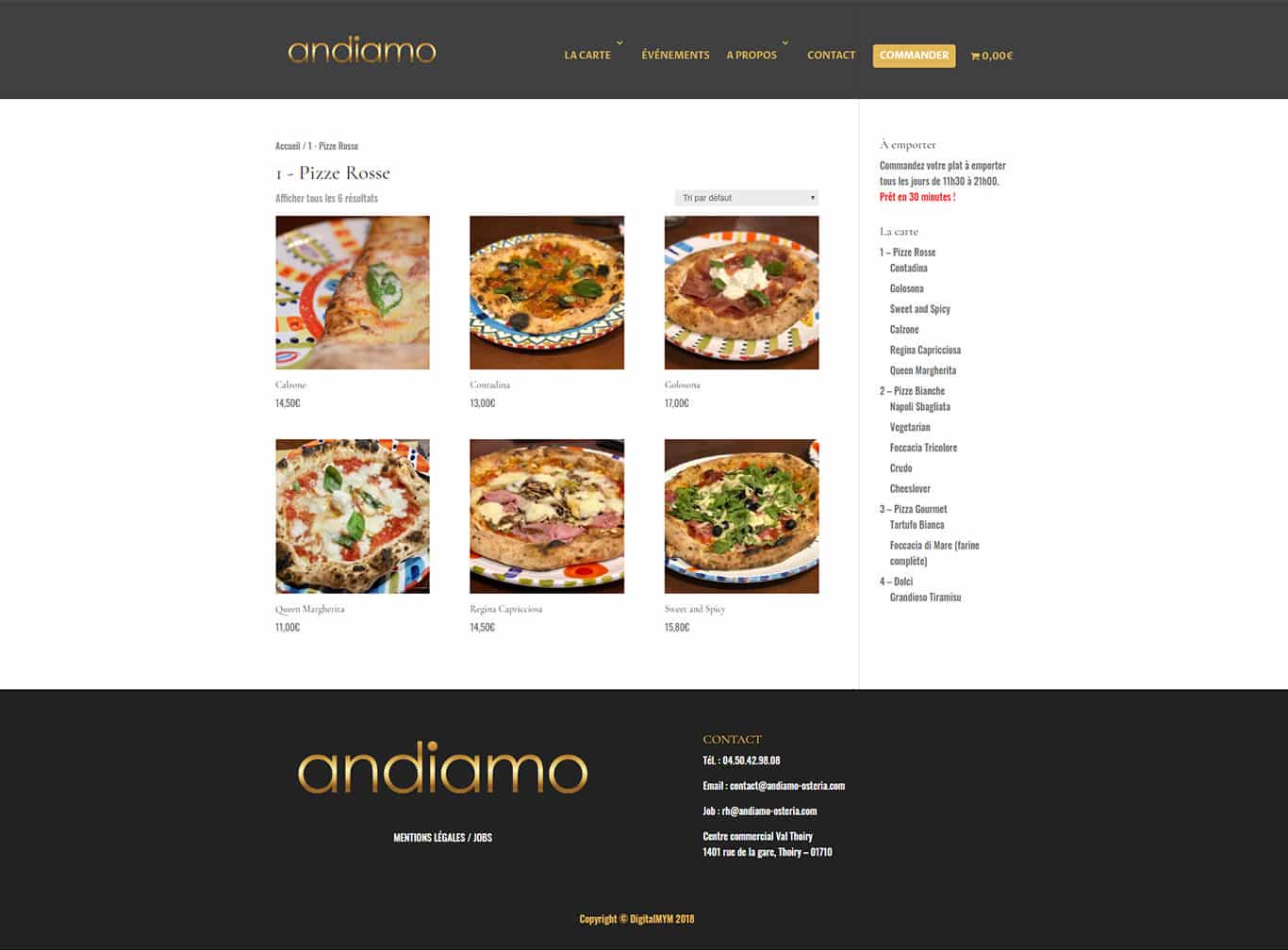
Une boutique en ligne, pour vendre des pizzas à emporter
Le projet d’Andiamo Osteria était de créer une plateforme de commandes de pizzas à emporter. Nous avons connecté la boutique en ligne, sur la base du CMS WordPress, avec le plugin Woocommerce pour permettre à l’équipe d’Andiamo Osteria de traiter les commandes directement sur le site et en cuisine sans avoir à se déplacer.
Nous avons créé 12 templates d’emails pour informer le client et l’équipe du déroulé de la commande. Les emails sont envoyés automatiquement à certaines étapes de la commande. Nous avons également ajouté des fonctionnalités d’exportation pour la comptabilité de l’entreprise.


Système de paiement en ligne
Une boutique en ligne nécessite un système de paiement en ligne sécurisé. Nous avons choisi Stripe, la meilleure suite d’outils pour gérer une activité sur Internet. Il gère le flux de plusieurs milliards d’euros chaque année pour des entreprises innovantes dans le monde entier.